A simple "Skip to Content" Button
Accessibility for the web gains more and more traction.
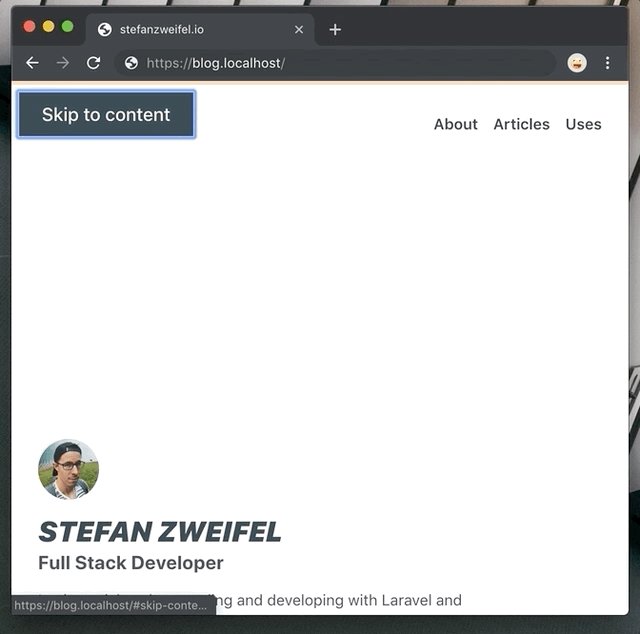
I give my best to make sites and apps I develop more accessible. One simple but effective first step to do that is to add a "Skip to Main Content"-button.
It does exactly what it says on the tin: It allows visitors to skip directly to the main content of the site, ignoring the navigation or sidebar.
I've added this to my site too (Reload the page and press TAB on your keyboard to see the button).

To add this to your site too, you have to add:
- A hidden
<a>-tag - A DOM-target for the
<a>-tag - A few lines of CSS
Hidden <a>-tag #
Add the following HTML snippet directly after the opening <body>-tag. If a user presses TAB on your site, this should be the first element the user can interact with.
<a class="btn--skip-content" href="#skip-content-target">Skip to content</a>
DOM-target for the <a>-tag #
Next, add the following snippet just before your main content begins. In case of a blog, this would be before the opening <article>-tag. If you're building an app, this obviously depends on how your app is structure and what you treat as "main content".
<div id="skip-content-target" tabindex="-1"></div>
CSS Rules #
Finally, add the following CSS to your site. The button is intentionally moved off the screen, so screen readers still pick it up and users can interact with it. This example code styles the link in a very minimal way. Feel free to change that so it matches the overall design of your site.
.btn--skip-content {
position: absolute;
left: -999px;
top: auto;
width: 1px;
height: 1px;
overflow: hidden;
z-index: -999;
// Adjust the CSS to match your design
color: #fff;
background-color: #111;
}
.btn--skip-content:focus,
.btn--skip-content:active {
left: auto;
top: auto;
width: auto;
height: auto;
overflow: auto;
z-index: 999;
}
If you want to read and learn more on how to improve accessibility on the web I can recommend WAI (Web Accessibility Initiative).